Form Booking Hotel HTML
Oke sahabat setia syarif soden, ketemu lagi nih di blog Syarif Soden. Pada kesempatan kali ini kita akan belajar membuat program Form Booking Hotel dengan HTML tanpa database, jadi program ini di khususkan bagi pemula yang baru kenal dengan HTML.
Transaksi dalam sebuah website adalah suatu kegiatan yang dilakukan oleh user yang dapat menimbulkan perubahan pada suatu data. Sebuah transaksi berfungsi untuk merekam segala perubahan data dan mencegah data dari kehilangan ataupun kerusakan, setelah transaksi selesai dilakukan, maka data tersebut biasanya disimpan disuatu database, tetapi di tutorial ini saya tidak menggunakan databse karen didalam program ini tidak ada tombol input.
Alat Yang Dibutuhkan Untuk Membuat Form Booking Hotel HTML
Berikut adalah alat / software yang harus dipersiapkan untuk membuat form booking hotel dengan HTML ini.
Web Browser = (Mozila, Chrome, atau lainnya).
Text Editor = (Sublime, Notepad++, atau lainnya).
Inputan Program Form Booking Hotel HTML
Program Form Booking Hotel ini bertemakan pemesanan sewa Hotel dan program tersebut memiliki beberapa inputan yaitu diantaranya.
Lokasi (input type Text)
Tanggal check in (date picker)
Tanggal check out (date picker)
Jumlah ruangan/Room (input type number)
Ruangan Untuk Dewasa/Adults (input type number)
Ruangan Untuk Anak-Anak/Kids (input type number)
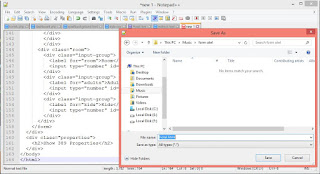
silahkan kalian buka aplikasi teks editor kalian, Disini saya menggunakan teks editor Notepad++.setelah kalian membuka aplikasi teks editor selanjutnya buat file baru lalu masukkan kode dibawah ini.
Source Code Form Booking Hotel HTML
Simpan source code tersebut dengan nama file hote.html atau beri nama bebas yang penting akhiri dengan ekstensi atau format .html (ingat folder tempat menyimpan file hasil kodingan tadi ya sob).
Untuk mengetesnya kalian bisa cari file hasil kodingan tadi lalu klik kanan pada file itu dan klik open as, selanjutnya pilih google chrome.
jika kalian ingin merubah gambar pada backgroun silahkan ganti link background-image pada kode css dengan link foto kalian.
Oke, mungkin itu dulu yang bisa sya bagikan malam ini. Dan mulai dari sekarang, mungkin saya bakal sering berbagi sedikit ilmu tentang HTML, kalo ada pertanyaan, saran, dan masukan bisa tulis via komentar di bawah ini.









0 Post a Comment: